|
|
#1 |
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
اختزال تعليمات الانتقال
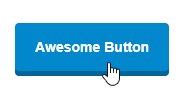
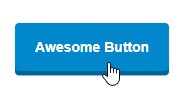
من الممكن أن يصبح ملف التعليمات كبيرًا جدًا في حال أضفنا تعليمات الانتقال بشكل فردي، وسيكون الوضع أسوأ لو أضفنا البادئات الخاصة بدعم المتصفحات vendor prefixes. ولحسن الحظ يوجد خاصية الاختزال لخصائص الانتقال، مع الاحتفاظ بالقدرة على احتواء كل الخصائص وقيمها. ويتم ذلك من خلال استخدام الخاصية transition فقط ونكتب فيها قيم الخصائص بالتّرتيب التّالي: transition-property transition-duration transition-timing-function transition-delay ولا يتم وضع فاصلة بين هذه القيم إلا إذا كنت تريد تعريف أكثر من انتقال. فمثلًا يمكن كتابة التعليمات من المثال السابق بشكل مختزل، بحيث نذكر الانتقال الأول وهو تغير لون الخلفية خلال 0.2 جزء من الثانية والحركة تتسارع صعودًا، ثم وضعنا فاصلة لذكر تفاصيل الانتقال الثاني وهو تغيير شكل حدود المربع لتصبح دائرية. .box { background: #2db34a; border-radius: 6px; transition: background .2s linear, border-radius 1s ease-in 1s; } .box:hover { color: #ff7b29; border-radius: 50%; } يوجد العديد من الأمثلة التي تبين طريقة استخدام CSS3 في الانتقالات وإضفاء طابع الحركة على العناصر من دون الحاجة إلى استخدام جافا سكربت، من هذه الأمثلة طريقة إنشاء زر يعطي انطباع الضغط عند النقر عليه. أولًا نبني الزر من خلال html <button>Awesome Button</button> ومن ثم نضيف تعليمات الانتقال على الزر من خلال CSS button { border: 0; background: #0087cc; border-radius: 4px; box-shadow: 0 5px 0 #006599; color: #fff; cursor: pointer; font: inherit; margin: 0; outline: 0; padding: 12px 20px; transition: all .1s linear; } button:active { box-shadow: 0 2px 0 #006599; transform: translateY(3px); } وتظهر المعاينة كمافي الصورة: 
المصدر: منتديات رحيل لكل العرب - من قسم: قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress |
|
|
اقتباس |
| أضف رد جديد |
| الكلمات الدلالية (Tags) |
| منتديات رحيل, رحيل, شبكة رحيل, r7il, r7il.com |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| تأثير الانتقال في مشهد فضائي | القيصر | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 07:56 PM |
| تحريك وانتقال العناصر في css3 (الانتقال) | القيصر | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 07:55 PM |
| خاصية سرعة الانتقال Transition Timing | الفارس | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 05-04-2019 12:42 PM |
| تحريك وانتقال العناصر في css3 (الانتقال) | الفارس | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 05-04-2019 12:33 PM |
| تأثيرات الانتقال والحركة في css | القيصر | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 27-02-2019 05:15 PM |
الساعة الآن 01:01 AM



 العرض العادي
العرض العادي



