|
|
#1 |
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
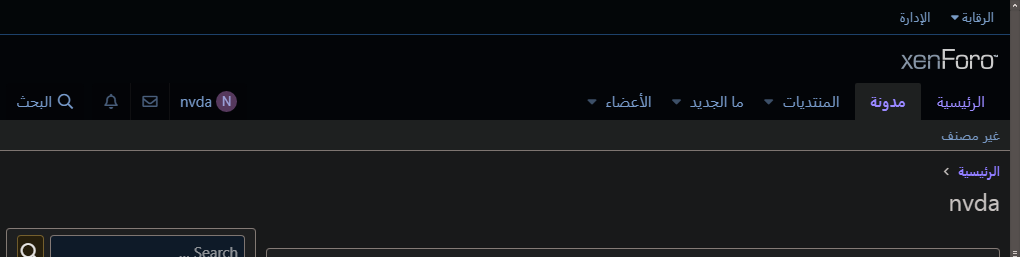
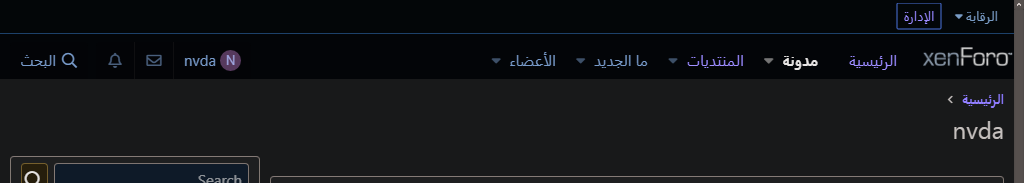
السَلام عليكم ورحمة الله وبركاته كيف حالكم جميعا إن شاء الله تكونو بخير شرحنا اليوم بسيط وسهل وهو يتمثل في نقل لوجو الموقع إلى القائمة الرئيسية بدل من الأعلى الوصف اسم الشرح: نقل اللوجو إلى قائمة العناصر توافق الشرح: الجيل الثاني xf2.0/xf2.1 تمت التجربة: نعم مقدم الشرح: MesterPerfect صورة قبل تطبيق الشرح  صورة بعد تطبيق الشرح  الشرح -ادخل الى لوحة التحكم >>> المظهر >>>>>>>البحث في القوالب >>>>>>اسم القالب هو extra.less ثم قم بإضافة هذا الكود له إذا كنت تستخدم الجيل الثاني xf2.0 فقم باستخدام هذا الكود كود: .p-nav-smallLogo img {max-height: 33px; max-width: 105px;} .has-js .p-header {display: none;} .has-js .p-sectionLinks {display: none;} .has-js .p-sectionLinks {display: none;} .p-header-logo {max-width: 100px;} .has-js .p-nav-inner {min-height: 45px;} .p-nav-smallLogo {display: block;} .p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;} .p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; } .p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;} وإذا كنت تستخدم الجيل الثاني xf2.1 فقم باستخدام هذا الكود كود: .p-nav-smallLogo img {max-height: 33px; max-width: 105px;} .has-js .p-header {display: none;} .has-js .p-sectionLinks {display: none;} .has-js .p-sectionLinks {display: none;} .p-header-logo {max-width: 100px;} .has-js .p-nav-inner {min-height: 45px;} .p-nav-smallLogo {display: block;} .p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;} .p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; } .p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;} إنتها الشرح وأراكم قريبا إن شاء الله والسَلام عليكم ورحمة الله وبركاته المصدر: منتديات رحيل لكل العرب - من قسم: قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress |
|
|
اقتباس |
| أضف رد جديد |
| الكلمات الدلالية (Tags) |
| منتديات رحيل, رحيل, شبكة رحيل, r7il, r7il.com |
«
طريقة اضافة نجوم للرتب الاعضاء لمنتديات الزين فورو الجيل الثانى
|
تركيب قالب جنة للوردبريس Jannah News v3.0.1 - Newspaper Magazine News
»
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| طريقة ظهور روابط أقسام الموقع فى جوجل Sitelinks | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 05:51 PM |
| ما هي عوامل ترتيب جوجل لتحسين محرك البحث 200 عامل ؟ | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 13-03-2019 04:58 PM |
| مصادر بناء روابط باك لينكس قوية | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 13-03-2019 04:47 PM |
| طريقة استعادة ترتيب الموقع بعد العقاب او انخفاض الزوار | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 13-03-2019 04:11 PM |
| . كيفية ترتيب "دعم" الكلمات الرئيسية | سالجان | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 28-02-2019 07:41 PM |
الساعة الآن 07:17 PM



 العرض العادي
العرض العادي



