الملء
التلقائي لمدارج الشّبكة Auto-filling grid tracks
يمكننا خلق تأثير مماثل لـ flexbox، دون التفريط في إمكانيّة الحفاظ على المحتوى مرتبًا في صفوف وأعمدة صارمة، من خلال إنشاء تسلسل المدارج track listing باستخدام العبارةrepeat وخاصّيتي auto-fill و auto-fit.
في المثال التالي، سنستخدم auto-fill بدلًا من استخدام الأعداد الصحيحة في العبارة repeat وسنحدّد تسلسل المدارج track listing بـ 200 بكسل. وهذا يعني أن
الشّبكة سوف تنشئ أكبر عدد من مدارج الأعمدة ذات 200 بكسل التي يمكن احتواؤها في الوعاء.
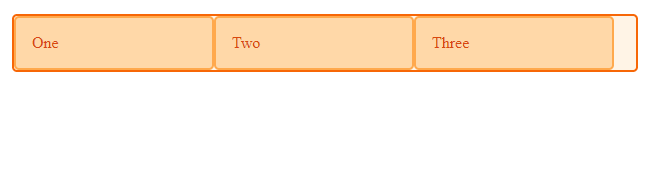
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill، 200px);
}

عدد مرن من المدارج
الأمر هنا مختلف بعض الشيء عن flexbox. ففي مثال flexbox، كانت العناصر أكبر من 200 بكسل قبل التغليف wrapping. يمكننا تحقيق نفس الشّيء في
الشّبكة من خلال الجمع بين auto-fill و ()minmax . في المثال التالي، سنُنشئ مدارج تُملأ تلقائيا بواسطة minmax. هدفنا أن نجعل الحدّ الأدنى لحجم المدارج لا يقلّ عن 200 بكسل، سنعيّن الحد الأقصى عند1fr . وبمجرّد أن يخمّن المتصفح كم “200 بكسل” سوف يتّسع لها الوعاء، مع احتساب فجوات الشبكة، فسوف يعتبر الحدّ الأقصى المحدّد 1fr كتعليمات لتوزيع المساحة المتبقية بين العناصر.
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fill، minmax(200px، 1fr));
}