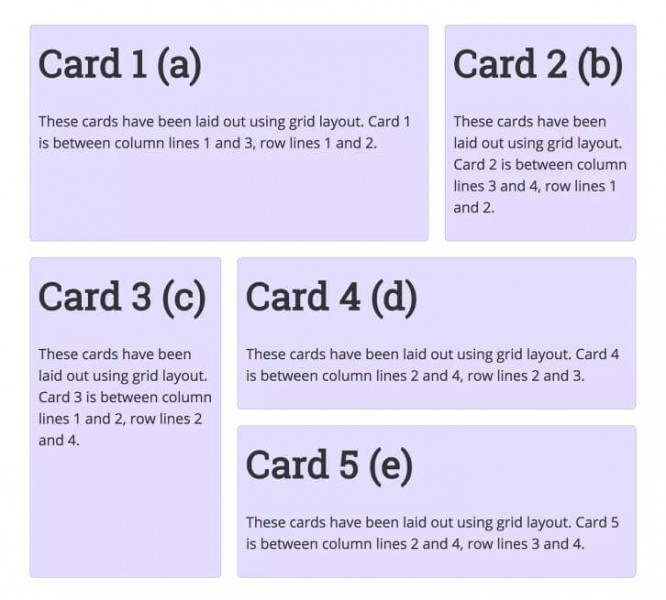
ترتيب
البطاقات ضمن
الشبكة بالشكل.

ولكن هناك بعض الملاحظات من المهم تذكرها حول خاصية grid-template-areas وهي:
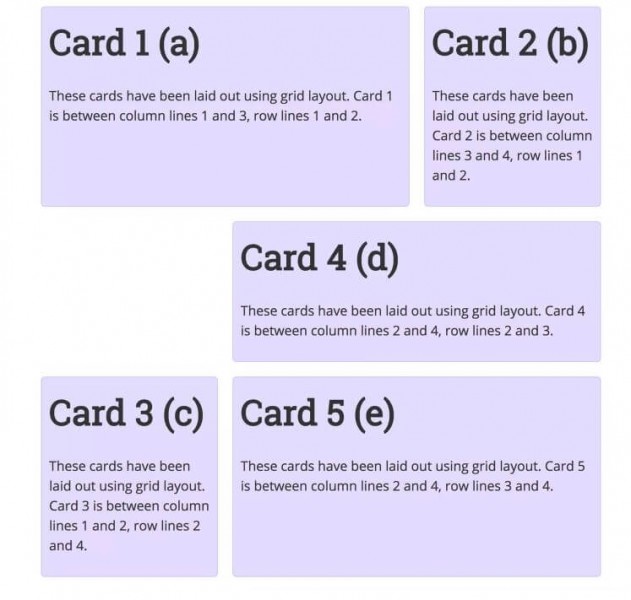
في حال أردنا أن نمدد البطاقة على مساحة أكثر من خلية نقوم بتكرار اسم المنطقة، مثلًا تمتد البطاقة الأولى card1 على مساحة عمودين لذلك قمنا بتكرار المنطقة a مرتين حيث أن شكل المنطقة هو مستطيل (لا نستطيع إلى الآن بناء منطقة على شكل حرف L).
لترك مساحات فارغة يتوجب علينا ترك مكان الخلية فارغًا، ويتم ذلك من خلال استخدام محرف النقطة "." مثلًا إذا استبدلنا أول c بنقطة عندها ستبقى خلية فارغة في المخطط.
.cards {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 20px;
grid-template-areas:
"a a b"
". d d"
"c e e";
}

يمكنك تسمية المناطق بأكثر من محرف في حال كان عدد الأسطر كبير مثلًا كما أنه يمكن أن تمثل الخلية الفارغة بأكثر من نقطة ".." بشرط ألا يفصل بين المحارف أي فراغ.
وأخيرًا وجدت أن هذه الطريقة للعمل على مخطط الصفحات تعتبر سهلة جدًا لتحريك العناصر والاستمتاع بوضع النماذج الأولية لصفحاتك أكثر من القلق هو طريقة تنفيذ التصاميم والحصول عليها حيث يمكنك اكتشاف أفضل طريقة لتمثيل شكل الواجهة ثم العودة لبناء محتويات الصفحة والترتيب المنطقي لعرضها.
وبهذه الأمثلة التي طرحناها اليوم، تكون قد اكتسبت معرفة كافية تسمح لك باستخدام التصميم الشبكي grid layout لتقرر طريقة عرضك للمحتويات، ولكن تذكر هناك الكثير من الطريق لتخصيص العمل الذي تقوم به حيث يمكنك القيام بالكثير من خلال استخدام CSS.