بينما اتجول في المنتديات لاحظت عند الضغط على بعض الروابط إما تحولك لصفحة تنبيه بأنك تغادر الموقع أو أن تنتظر حتى يتم عرض الرابط فأعجبتني الفكرة لكون هذه الصفحات لها دورين مهمين الدور الأول أنها تنبهك بأنك تغادر الموقع وأنها غير مسؤولة عن محتوى الموقع الذي أنت ذاهب اليه , أما الدور الثاني هو عرض اعلانات وهذا هو الاستغلال
وهذه الفكرة تحتاج برمجة اضافة وبعد بحث طويل في موقع ووردبريس وجدت هذه الاضافة WP Js External Link Info تقوم هذه الاضافة باعادة انشاء الروابط الخارجية وتوجيهها في المقالات بصفحة خاصة تحتوي على معلومات المغادرة من الموقع و الاضافة تحتوي على صفحة بسيطة, مثال لصفحة مغادرة المدونة

تحديث اضافة WP Js External Link Info
قمت مؤخرا بتحديث الاضافة لتعمل مع الاصدار الاخير من ووردبريس تمت التجربة على الاصدار 4.7 وتم ايضا ازالة الملف المسؤول عن تغرة XSS لانه لا حاجة لنا بهذا الملف ملاحظة تمت تجربة التغرة على الطريقة التي سنستعمل في الشرح ولم تعمل التغرة مما يعني انه يمكنك استعمال الاضافة بدون مشاكل والسبب في هذه التغرة المتغير $blog لم يتم فلترته بالشكل الصحيح
تنصيب اضافة WP Js External Link Info
readme.txt redirect.php wp-js-external-link-info.php إنشاء صفحة التنبيه لروابط الخارجية
بالنسبة لانشاء صفحة التنبيه لروابط الخارجية بالشكل الصحيح قم بتحميل الملف التالي : redirect.php بعد تحميله قم بفك ضغط الملف في جهازك وارفعه الى مجلد القالب الذي تستعمل بعد ذالك قم بالتوجه الى صفحات من لوحة تحكم ووردبريس ثم ثم بانشاء صفحة جديدة باي اسم أنت الان تغادر الموقع مثلا

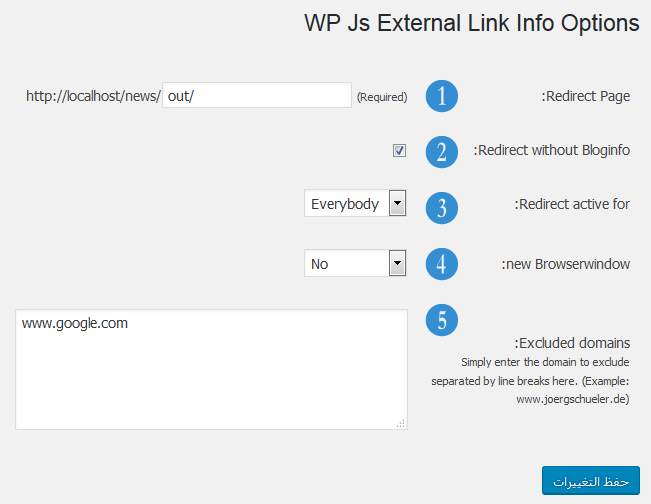
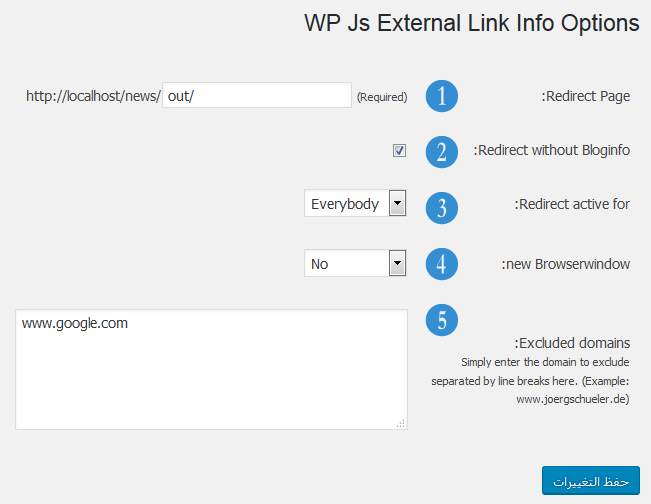
الشرح حسب الترقيم في الصورة اعلاه
اعداد اضافة WP Js External Link Info

https://www.domain.ltd/out/?url=https://www.google.comاستغلال صفحة التنبيه لروابط الخارجية
بالنسبة للاستغلال فهو فقط ادراج اعلانات في صفحة التحويل لادراج الاعلانات كل ما عليك هو تعديل ملف redirect.php وادراج اكواد ادسنس بداخله يجب ان تكون لديك بعض المهارات في HTML و CSS للقيام بهذه العملية لهذا ساترك لك الامر
وهذه الفكرة تحتاج برمجة اضافة وبعد بحث طويل في موقع ووردبريس وجدت هذه الاضافة WP Js External Link Info تقوم هذه الاضافة باعادة انشاء الروابط الخارجية وتوجيهها في المقالات بصفحة خاصة تحتوي على معلومات المغادرة من الموقع و الاضافة تحتوي على صفحة بسيطة, مثال لصفحة مغادرة المدونة

تحديث اضافة WP Js External Link Info
قمت مؤخرا بتحديث الاضافة لتعمل مع الاصدار الاخير من ووردبريس تمت التجربة على الاصدار 4.7 وتم ايضا ازالة الملف المسؤول عن تغرة XSS لانه لا حاجة لنا بهذا الملف ملاحظة تمت تجربة التغرة على الطريقة التي سنستعمل في الشرح ولم تعمل التغرة مما يعني انه يمكنك استعمال الاضافة بدون مشاكل والسبب في هذه التغرة المتغير $blog لم يتم فلترته بالشكل الصحيح
تنصيب اضافة WP Js External Link Info
- نقوم بتحميل الاضافة من هنا
- قم بفك الضغط عن الاضافة
- قم برفعها الى مجلد الاضافات هكذا : wp-content/plugins/wp-js-external-link-info
- بعد ذالك قم بتفعيلها من : لوحة التحكم > الإضافات > wp-js-external-link-info > تفعيل
readme.txt redirect.php wp-js-external-link-info.php إنشاء صفحة التنبيه لروابط الخارجية
بالنسبة لانشاء صفحة التنبيه لروابط الخارجية بالشكل الصحيح قم بتحميل الملف التالي : redirect.php بعد تحميله قم بفك ضغط الملف في جهازك وارفعه الى مجلد القالب الذي تستعمل بعد ذالك قم بالتوجه الى صفحات من لوحة تحكم ووردبريس ثم ثم بانشاء صفحة جديدة باي اسم أنت الان تغادر الموقع مثلا

الشرح حسب الترقيم في الصورة اعلاه
- قم بكتابة اسم الصفحة
- غير رابط الصفحة الى out هذا التغيير نحتاجه لاعداد الاضافة
- اختر نموذج الصفحة Redirect Page
- ثم قم بنشر الصفحة
اعداد اضافة WP Js External Link Info

- قم بكتابة الاسم اللطيف الذي استعملته لصفحة التنبيه لروابط الخارجية عند انشائه
- قم بوضع علامة على Redirect without bloginfo
- هنا يمكنك عرض الصفحة لكل يعني حتى اعضاء المدونة المدير مثلا او يمكنك اختيار عرضها لزوار فقط في هذه الحالة اختر Quests only
- اذا اردت ان تفتح هذه الصفحات في نافدة جديدة
- اذا اردت ان لا تقوم بعرض صفحة التنبيه لبعض المواقع يمكنك كتابة اسم النطاق لكل موقع في سطر كما هو موضح في الصورة
https://www.domain.ltd/out/?url=https://www.google.comاستغلال صفحة التنبيه لروابط الخارجية
بالنسبة للاستغلال فهو فقط ادراج اعلانات في صفحة التحويل لادراج الاعلانات كل ما عليك هو تعديل ملف redirect.php وادراج اكواد ادسنس بداخله يجب ان تكون لديك بعض المهارات في HTML و CSS للقيام بهذه العملية لهذا ساترك لك الامر





