عند رفع الصور عن طريق ووردبريس في الوضع الافتراضي لا يتم تحديد النص البديل “ALT” لصور بشكل تلقائي في حالة لم تقم بتعين النص البديل ستلاحظ عند التحقق من المواصفات القياسية (W3C) لمقالة معينة ان الصور توجد بها اخطاء هذا امر طبيعي لان النص البديل في الصور يجب ان يتوفر حتى ولو لم يتم تحديد اي نص به بمعنى اخر وسم فارغ
alt=""في هذه الحالة لن يظهر اي خطاء عند التحقق من المواصفات القياسية لمقالة معينة لكن ليست فكرة جيدة خصوصا اذا كنت تركز على محركات البحث
صور توضيحية لمشكل النص البديل
الصورة الاولى عند رفع الصور لا يتم تحديد النص البديل

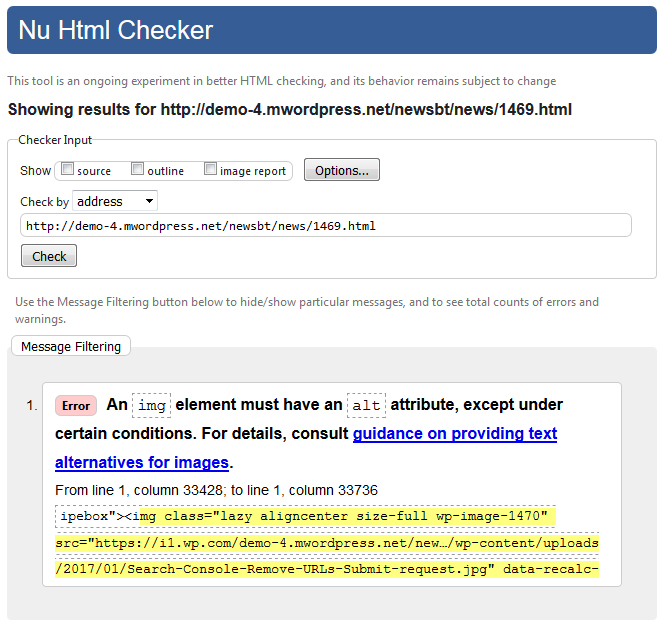
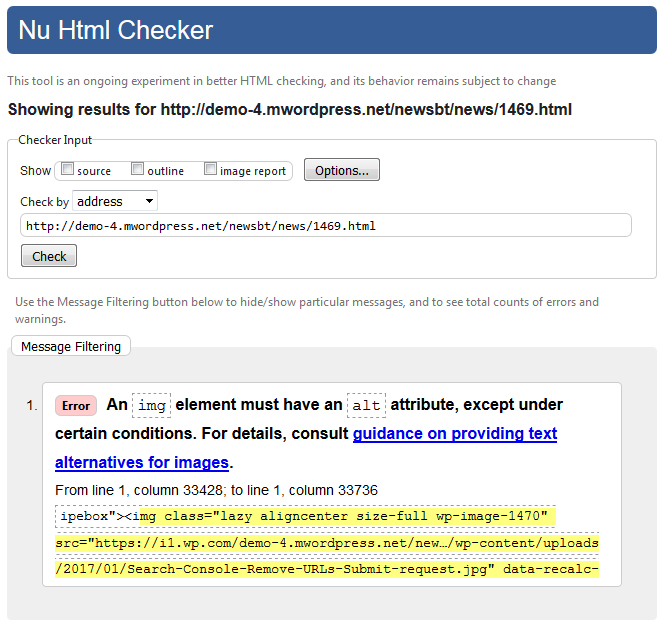
الصورة الثانية عند التحقق من المواصفات القياسية لصفحة معينة تظهر اخطاء

طرق اصلاح النص البديل
بالنسبة لي جربت اضافتين لكن دون جدوى الاولى لم يظهر لي اي تغير على الصور وظلت الاخطاء القياسية تظهر والثانية تحتاج اعادة رفع الصور من جديد وهذا عمل مرهق بطبيعة الحال بالنسبة للاضافتين التي قمت بتجربتهما هما كالتالي :
/* * Add Missing Alt Tags To WordPress Images : paulund.co.uk */ function add_alt_tags($content){ global $post; preg_match_all('/<img (.*?)\/>/', $content, $images); if(!is_null($images)){ foreach($images[1] as $index => $value) { if(!preg_match('/alt=/', $value)) { $new_img = str_replace('<img', '<img alt="'.$post->post_title.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); } } } return $content; } add_filter('the_content', 'add_alt_tags', 99999);
مصدر الهاك موقع : paulund
قمت بالتعديل عليه لاستخراج الكلمات من اسم الصورة على سبيل المثال لو كان اسم الصورة Search-Console-Remove-URLs-Submit-request.jpg سيقوم الهاك باستخراج الكلمات لتصبح بالشكل التالي Search Console Remove URLs Submit request مع اضافة اسم الموقع نهاية النص البديل في حال كانت الصورة تحتوي على حجم الصورة مثلا 150×150 سيقوم بازالة هذه الارقام ايضا ليصبح النص البديل دو فائدة لموقعك في محركات البحث
/* * Add Missing Alt Tags To WordPress Images : advanced * source : https://www.mwordpress.net/repair-alternative-alt-text-for-wordpress-images/ * Mwordpress.net - مجلة ووردبريس */ function fill_alt_tags($content){
global $post; preg_match_all('/<img (.*?)\/>/', $content, $images);
$site_name = get_bloginfo('name');
$char_array = array(); $char_array[] = '-'; $char_array[] = '_';
if(!is_null($images)) { foreach($images[1] as $index => $value) {
preg_match( '/src\s*=\s*([\'"])?((?(1).+?|[^\s>]+))(?(1)\1)/', $value, $source );
// ALT tag : Not Found if(!preg_match('/alt=/', $value)) : $file = preg_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $source[2] ); $filename = pathinfo($file, PATHINFO_FILENAME); $text = str_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $filename ); $title = str_replace( $char_array, ' ', $text ); $new_img = str_replace('<img', '<img alt="'.$title.' - '.$site_name.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); endif;
// ALT tag : Empty if(preg_match('/alt=/', $value) and strpos($value, 'alt=""')) : $file = preg_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $source[2] ); $filename = pathinfo($file, PATHINFO_FILENAME); $text = str_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $filename ); $title = str_replace( $char_array, ' ', $text ); $new_img = str_replace('alt=""', 'alt="'.$title.' - '.$site_name.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); endif;
} return $content; }
} add_filter('the_content', 'fill_alt_tags');
بالنسبة للهاك يتم ادراجه في ملف functions.php ليعمل لك
المهم هذه هي الطريقة التي استعمل لحل مشكلة النص البديل “alternative text” لصور في ووردبريس هذه الطريقة سيتم ادراجها في القوالب التي اصمم في التحديثات القادمة ان شاء الله لا داعي لاضافتها حاليا في القوالب الخاصة بمجلة ووردبريس
الى هنا نكون قد انهيت من شرح طريقة اصلاح النص البديل ALT لصور ووردبريس اعانكم الله ودمتم في ود
alt=""في هذه الحالة لن يظهر اي خطاء عند التحقق من المواصفات القياسية لمقالة معينة لكن ليست فكرة جيدة خصوصا اذا كنت تركز على محركات البحث
النص البديل يوفر لمحرّك Google معلومات مفيدة عن موضوع الصورة. كما نستخدم هذه المعلومات للمساعدة في تحديد أفضل الصور التي يمكن إظهارها بناءً على طلب البحث الذي يقدمه المستخدم.
مقتطف من مساعدة Search Console
بالمناسبة مشكلة النص البديل لم تكن تظهر في الاصدارات القديمة من ووردبريس لا ادري اي اصدار بالضبط قاموا فيه بزالة الوسم لكن في الاصدار 4.7 على ما اظن اصبح الوسم يظهر مع الصورة لكنه فارغمقتطف من مساعدة Search Console
صور توضيحية لمشكل النص البديل
الصورة الاولى عند رفع الصور لا يتم تحديد النص البديل

الصورة الثانية عند التحقق من المواصفات القياسية لصفحة معينة تظهر اخطاء

طرق اصلاح النص البديل
بالنسبة لي جربت اضافتين لكن دون جدوى الاولى لم يظهر لي اي تغير على الصور وظلت الاخطاء القياسية تظهر والثانية تحتاج اعادة رفع الصور من جديد وهذا عمل مرهق بطبيعة الحال بالنسبة للاضافتين التي قمت بتجربتهما هما كالتالي :
- اضافة SEO Friendly Images
- اضافة Format Media Titles
/* * Add Missing Alt Tags To WordPress Images : paulund.co.uk */ function add_alt_tags($content){ global $post; preg_match_all('/<img (.*?)\/>/', $content, $images); if(!is_null($images)){ foreach($images[1] as $index => $value) { if(!preg_match('/alt=/', $value)) { $new_img = str_replace('<img', '<img alt="'.$post->post_title.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); } } } return $content; } add_filter('the_content', 'add_alt_tags', 99999);
مصدر الهاك موقع : paulund
قمت بالتعديل عليه لاستخراج الكلمات من اسم الصورة على سبيل المثال لو كان اسم الصورة Search-Console-Remove-URLs-Submit-request.jpg سيقوم الهاك باستخراج الكلمات لتصبح بالشكل التالي Search Console Remove URLs Submit request مع اضافة اسم الموقع نهاية النص البديل في حال كانت الصورة تحتوي على حجم الصورة مثلا 150×150 سيقوم بازالة هذه الارقام ايضا ليصبح النص البديل دو فائدة لموقعك في محركات البحث
/* * Add Missing Alt Tags To WordPress Images : advanced * source : https://www.mwordpress.net/repair-alternative-alt-text-for-wordpress-images/ * Mwordpress.net - مجلة ووردبريس */ function fill_alt_tags($content){
global $post; preg_match_all('/<img (.*?)\/>/', $content, $images);
$site_name = get_bloginfo('name');
$char_array = array(); $char_array[] = '-'; $char_array[] = '_';
if(!is_null($images)) { foreach($images[1] as $index => $value) {
preg_match( '/src\s*=\s*([\'"])?((?(1).+?|[^\s>]+))(?(1)\1)/', $value, $source );
// ALT tag : Not Found if(!preg_match('/alt=/', $value)) : $file = preg_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $source[2] ); $filename = pathinfo($file, PATHINFO_FILENAME); $text = str_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $filename ); $title = str_replace( $char_array, ' ', $text ); $new_img = str_replace('<img', '<img alt="'.$title.' - '.$site_name.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); endif;
// ALT tag : Empty if(preg_match('/alt=/', $value) and strpos($value, 'alt=""')) : $file = preg_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $source[2] ); $filename = pathinfo($file, PATHINFO_FILENAME); $text = str_replace( '/\-*(\d+)x(\d+)\.(.*)$/', ' ', $filename ); $title = str_replace( $char_array, ' ', $text ); $new_img = str_replace('alt=""', 'alt="'.$title.' - '.$site_name.'"', $images[0][$index]); $content = str_replace($images[0][$index], $new_img, $content); endif;
} return $content; }
} add_filter('the_content', 'fill_alt_tags');
بالنسبة للهاك يتم ادراجه في ملف functions.php ليعمل لك
المهم هذه هي الطريقة التي استعمل لحل مشكلة النص البديل “alternative text” لصور في ووردبريس هذه الطريقة سيتم ادراجها في القوالب التي اصمم في التحديثات القادمة ان شاء الله لا داعي لاضافتها حاليا في القوالب الخاصة بمجلة ووردبريس
الى هنا نكون قد انهيت من شرح طريقة اصلاح النص البديل ALT لصور ووردبريس اعانكم الله ودمتم في ود





