السَلام عليكم ورحمة الله وبركاته
كيف حالكم جميعا إن شاء الله تكونو بخير
شرحنا اليوم بسيط وسهل وهو يتمثل في نقل لوجو الموقع إلى القائمة الرئيسية بدل من الأعلى
الوصف
اسم الشرح: نقل اللوجو إلى قائمة العناصر
توافق الشرح: الجيل الثاني xf2.0/xf2.1
تمت التجربة: نعم
مقدم الشرح: MesterPerfect
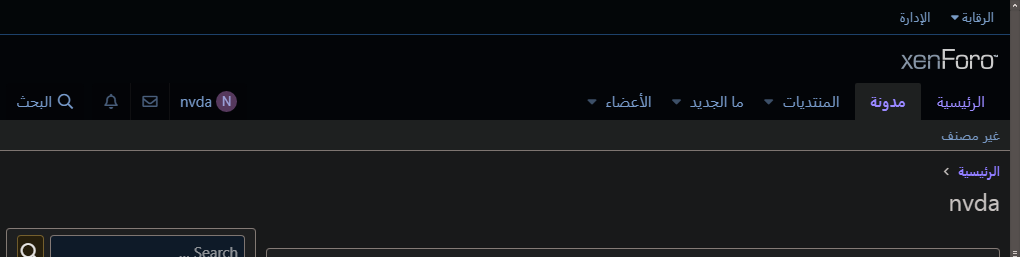
صورة قبل تطبيق الشرح

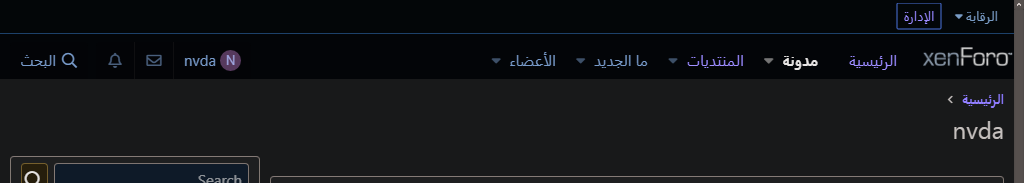
صورة بعد تطبيق الشرح

الشرح
-ادخل الى لوحة التحكم >>> المظهر >>>>>>>البحث في القوالب >>>>>>اسم القالب هو extra.less
ثم قم بإضافة هذا الكود له
إذا كنت تستخدم الجيل الثاني xf2.0
فقم باستخدام هذا الكود
كود:
.p-nav-smallLogo img {max-height: 33px; max-width: 105px;}
.has-js .p-header {display: none;}
.has-js .p-sectionLinks {display: none;}
.has-js .p-sectionLinks {display: none;}
.p-header-logo {max-width: 100px;}
.has-js .p-nav-inner {min-height: 45px;}
.p-nav-smallLogo {display: block;}
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;}
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; }
.p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;}
وإذا كنت تستخدم الجيل الثاني xf2.1
فقم باستخدام هذا الكود
كود:
.p-nav-smallLogo img {max-height: 33px; max-width: 105px;}
.has-js .p-header {display: none;}
.has-js .p-sectionLinks {display: none;}
.has-js .p-sectionLinks {display: none;}
.p-header-logo {max-width: 100px;}
.has-js .p-nav-inner {min-height: 45px;}
.p-nav-smallLogo {display: block;}
.p-nav-list .p-navEl.is-selected .p-navEl-splitTrigger {display: inline;}
.p-nav-list .p-navEl-link.p-navEl-link--splitMenu { padding-right: 3.75px !important; }
.p-nav-list .p-navEl.is-selected { color: #FEFEFE; background: 0;}
إنتها الشرح
وأراكم قريبا إن شاء الله
والسَلام عليكم ورحمة الله وبركاته





