السلام عليكم ورحمه الله وبركاته
يعتبر هذا الدرس الاول فى شروحات الزين فورو للجيل الثانى متمنين من الله التوفيق
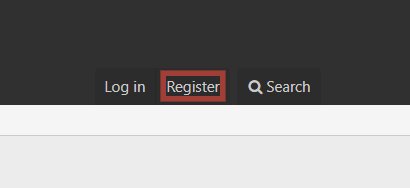
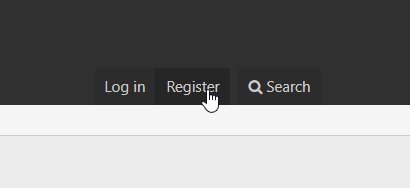
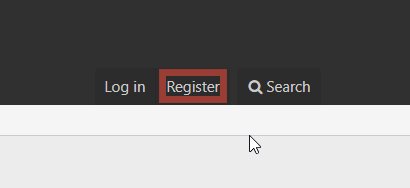
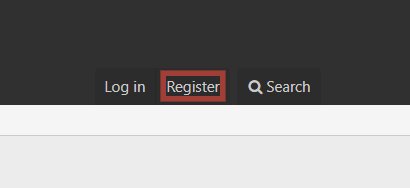
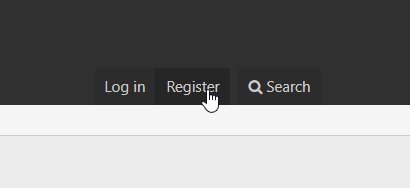
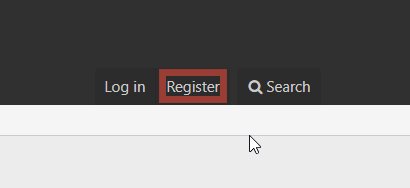
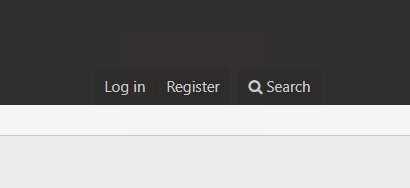
الدرس هو كيفية جعل زر التسجيل يومض اى ينور عند مرور الاوس عليه
شاهدو معى الصوره للفهم اكثر

الطريقة
قم بالبحث عن قالب extra.less ثم قم باضافة هذا الكود بداخله
كود:
/* PULSE ANIMATION */
.pulse {
position: relative;
box-shadow: 0 0 0 0 rgba(232, 76, 61, 0.7);
cursor: pointer;
-webkit-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
-moz-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
-ms-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
}
.pulse:hover {
-webkit-animation: none;-moz-animation: none;-ms-animation: none;animation: none;
}
@-webkit-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
@-moz-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
@-ms-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
@keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
2- نقوم بالبحث داخل قالب PAGE_CONTAINER عن
كود:
<span class="p-navgroup-linkText">{{ phrase('register') }}</span>
3- ثم نقوم باستبداله بى
كود:
<span class="p-navgroup-linkText"><span class="pulse">{{ phrase('register') }}</span></span>
يعتبر هذا الدرس الاول فى شروحات الزين فورو للجيل الثانى متمنين من الله التوفيق
الدرس هو كيفية جعل زر التسجيل يومض اى ينور عند مرور الاوس عليه
شاهدو معى الصوره للفهم اكثر

الطريقة
قم بالبحث عن قالب extra.less ثم قم باضافة هذا الكود بداخله
كود:
/* PULSE ANIMATION */
.pulse {
position: relative;
box-shadow: 0 0 0 0 rgba(232, 76, 61, 0.7);
cursor: pointer;
-webkit-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
-moz-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
-ms-animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
animation: pulse 1.25s infinite cubic-bezier(0.66, 0, 0, 1);
}
.pulse:hover {
-webkit-animation: none;-moz-animation: none;-ms-animation: none;animation: none;
}
@-webkit-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
@-moz-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
@-ms-keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
@keyframes pulse {to {box-shadow: 0 0 0 45px rgba(232, 76, 61, 0);}}
2- نقوم بالبحث داخل قالب PAGE_CONTAINER عن
كود:
<span class="p-navgroup-linkText">{{ phrase('register') }}</span>
3- ثم نقوم باستبداله بى
كود:
<span class="p-navgroup-linkText"><span class="pulse">{{ phrase('register') }}</span></span>





