| كلمة الإدارة |
| كلمة الإدارة |
| تنبيه هام جداً |
| أضف رد جديد |
|
|
#1 |
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
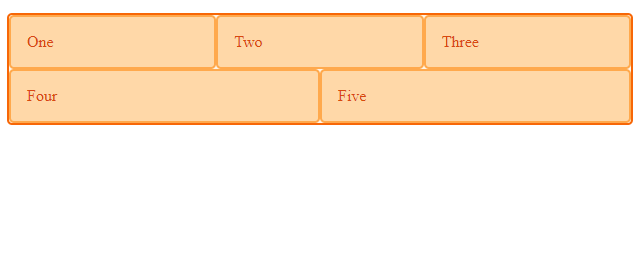
 تم تصميم خطاطة CSS الشّبكيّة لتعمل هي وباقي أجزاء CSS كجزء من نظام شامل لإنجاز التخطيط layout. في هذا الدّرس سنشرح كيف أنّ الشّبكة Grid تتّسق مع التقنيات الأخرى التي ربّما تستخدمها سلفًا. Grid و flexbox الفرق الأساسي بين خطاطة CSS الشّبكيّة وخطاطة CSS flexbox هي أنّ flexbox تمّ تصميمه لأجل الخطاطات أحادية البعد، بمعنى خطاطة يُمكن أن تُسلك في صفّ أو عمود. أمّا الشّبكةGrid فقد تمّ تصميمها لأجل الخطاطات ثنائيّة الأبعاد، بمعنى خطاطة تَسري في الصّفوف والأعمدة في نفس الوقت. كلا المواصفتين القياسيتينspecifications تتشاركان في بعض السّمات، وإن كنت قد تعلّمت من قبل كيفيّة استخدام flexbox فسترى بعض أوجه التشابه التي ستساعدك في تعلّم مفهوم الشّبكة بسرعة. الخطاطة أحاديّة البعد vs الخطاطة ثنائية البعد سنستخدم مثال بسيط يمكن أن يُوضّح الفرق بين الخطاطة أحادية البعد أو ثنائية الأبعاد. في المثال الأول، سنستخدم flexbox لنَظم مجموعة من المربّعات. سيكون لدينا خمسة أبناء في الوعاء container، وسنُعيّن للخاصيّةflex قيمًا بحيث يمكنها أن تنبسط وتنقبض في حدود هامش 200 بكسل. كما سنحدّد للخاصّية flex-wrap القيمةwrap ، بحيث إذا صارت المساحة في الوعاء أضيق من أن تستوعب المرونة الأساسيّة flex basis، فسيتمّ وضع العناصر في صفّ جديد. <div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div> .wrapper { display: flex; flex-wrap: wrap; } .wrapper > div { flex: 1 1 200px; } المصدر: منتديات رحيل لكل العرب - من قسم: قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress |
|
|
اقتباس |
| أضف رد جديد |
| الكلمات الدلالية (Tags) |
| منتديات رحيل, رحيل, شبكة رحيل, r7il, r7il.com |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| العلاقة بين الخطاطة الشبكية Grid Layout وبين طرق التخطيط الأخرى | القيصر | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 07:53 PM |
| المفاهيم الأساسيّة لنظام التخطيط الشبكي Grid layout في CSS: خطوط الشبكة والخلايا | القيصر | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 07:50 PM |
| مفاهيم أساسية في التعامل مع تخطيط الشبكة Grid Layout | القيصر | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 07:49 PM |
الساعة الآن 08:25 PM



 العرض العادي
العرض العادي



