|
|
#1 |
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
|
تاريخ التسجيل: Feb 2019
المشاركات: 1,010
التقييم: 10
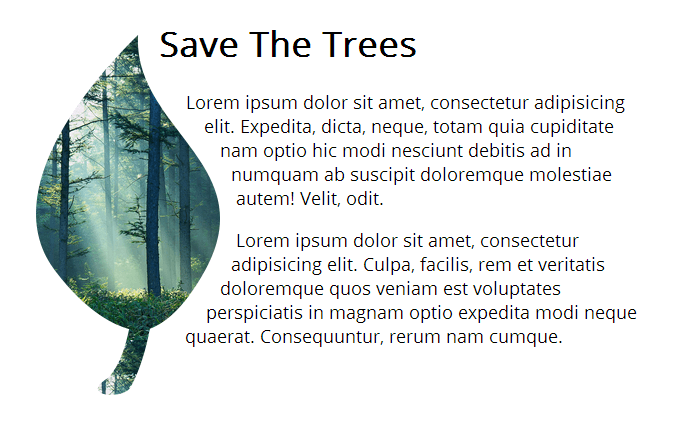
لتعريف شكل باستخدام صورة نحتاج إلى صورة من نمط ألفا والتي يمكن للمتصفح أن يحللها. يُعرّف الشكل بأنه مجموعة من البكسلات التي تمتلك قيمة ألفا أكبر من القيمة الحدّية والتي هي افتراضيًا القيمة 0 (أي شفافة تمامًا) أو يمكن تحديد قيمتها صراحة من خلال الخاصية shape-image-threshold.وبالتالي سيتم استخدام أي بكسل ليس شفافًا كجزء من الشكل المُعرّف من قبل الصورة. في مراحل قادمة من تعريف أشكال CSS قد يتم استخدام بيانات الإضاءة من الصورة بدلًا من استخدام بيانات ألفا. وفي حال حدوث هذا فإن خاصية shape-imgae-threshold سيتم توسيعها لتستخدم مع الإضاءة أو ألفا. الآن سنقوم باستخدام الصورة التالية من أجل تعريف شكل على عنصر ومن ثم تحديد طريقة التفاف النص حول الشكل:
 باستخدام الخاصية shape-outside قيمة()url التي تشير إلى الصورة نستطيع جعل المحتوى ينساب حول العنصر الذي يحمل شكل الورقة. .leaf-shaped-element { float: left; width: 400px; height: 400px; shape-outside: url(leaf.png); shape-margin: 15px; shape-image-threshold: 0.5; background: #009966 url(path/to/background-image.jpg); mask-image: url(leaf.png); } وبالطبع في حال أردنا تطبيق الصورة كخلفية في العنصر فإنه يجب قص الصورة الموجودة خارج الشكل من خلال الخاصية mask-image حيث أنه لايمكن استخدام خاصية clip-path مع الصور صاحبة القيمة ألفا، والنتيجة ستكون بالشكل التالي  وفي حال قمنا ببناء أشكال معقدة ونريد تعريفه باستخدام صورة. فإنه يمكن استخدام الصور ذات قناة ألفا من خلال الفوتوشوب بدلًا من تعريفها يدويًا. كما يمكن استخدام الصورة بدلًا من تابع الشكل عندما يكون لديك عدة مناطق عائمة أو مناطق مستبعدة داخل العنصر نفسه ولكنه لايمكن تعريف عدة أشكال في العنصر نفسه ولكن إذا كانت الصورة تحوي على عدة مناطق يقوم المتصفح باستخراج هذه المناطق من الصورة واستخدامهم. المصدر: منتديات رحيل لكل العرب - من قسم: قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress |
|
|
اقتباس |
| أضف رد جديد |
| الكلمات الدلالية (Tags) |
| منتديات رحيل, رحيل, شبكة رحيل, r7il, r7il.com |
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| معجزات سورة الفاتحة | admin | قسم القرآن الكريم | 1 | 28-07-2019 04:23 AM |
| تحميل المنشورات ديناميكيا في ووردبريس باستخدام تقنية ajax | مهرة النجدية | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 27-07-2019 11:08 PM |
| مقاصد سورة السجدة | الفارس | قسم القرآن الكريم | 1 | 23-07-2019 01:18 AM |
| مقاصد سورة الأحزاب | الفارس | قسم القرآن الكريم | 1 | 23-07-2019 01:17 AM |
| مقاصد سورة المجادلةد | الفارس | قسم القرآن الكريم | 1 | 19-07-2019 04:22 PM |
الساعة الآن 12:12 AM



 العرض العادي
العرض العادي



