|
|
#1 |
|
تاريخ التسجيل: Feb 2019
العمر: 38
المشاركات: 1,149
التقييم: 10
|
تاريخ التسجيل: Feb 2019
العمر: 38
المشاركات: 1,149
التقييم: 10
اهمية Accelerated Mobile Pages تزداد يوماً بعد يوم, فالمشروع الذي اطلقته جوجل في آواخر 2015 نال على اهتمام الكثير من المواقع العالمية نظراً للفائدة الكبيرة التي يمنحها هذا المشروع للمستخدم من سرعة وسهولة في التنقل.
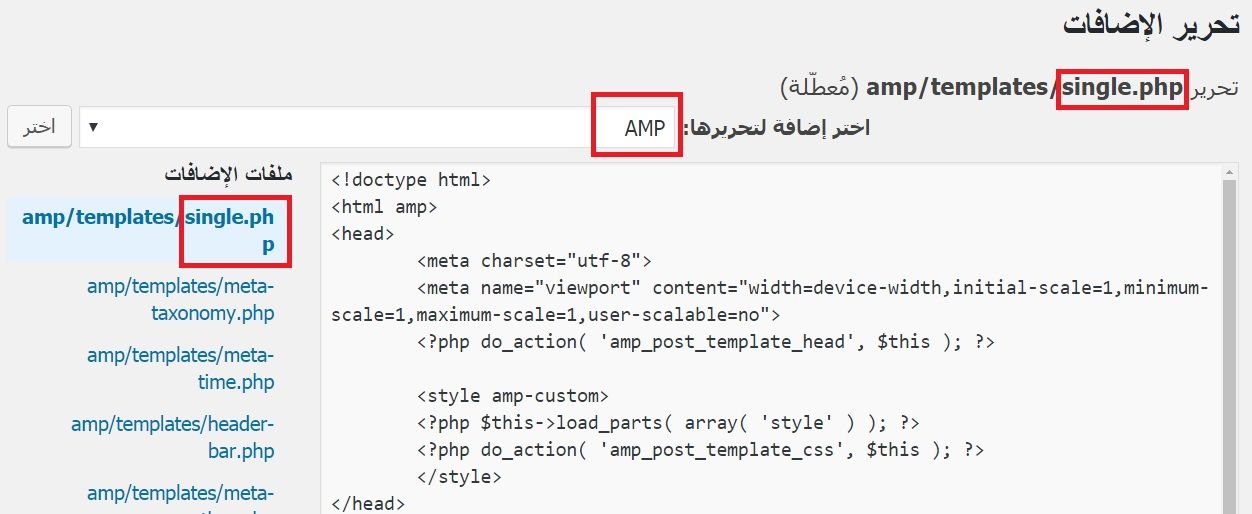
ومنذ بداية اطلاق المشروع اطلقت ووردبريس اضافة خاصة لتحويل صفحات موقعك الى صفحات تعمل بلغة AMP HTML, وستجد شرح كامل عنها في هذه المقالة: اضافة AMP مسرع تصفح الجوال للووردبريس بعد ذلك بدءت جوجل تلوح الى الجميع استخدام AMP وتنصحهم باستخدام هذا المشروع الجديد, وتعطي احصائيات وتقدم ارقام وتُحفذ اكبر شركات العالم على استخدامه, ومنذ اليوم الأول قمت أنا باستخدام AMP هنا في الموقع الناجح ونالت هذه الاضافة على اعجاب العديد من المتابعين وقمت باضفتها لهم داخل مواقعهم, وفي حال كنت جديد على AMP تابع هذه التدوينة التي اشرح فيها كل شيء عن AMP من الصفر: شرح Accelerated Mobile Pages واضافة AMP لموقعك بالنسبة لنا كمستخدمين عاديين سيكون من المكلف جداً طلب خدمة تصميم AMP HTML من احد المطورين, حتى انها لغة جديدة والمشروع مازال في قيد التطوير ولم ينتهي العمل عليه بعد, ولكن يمكننا عمل بعض تعديلات بسيطة تجعل صفحات موقعنا اجمل واكثر جاذبية, خصوصاً ان اضافة AMP ما زالت في نسختها الاولى وتدعم اللغة الانجليزية فقط, وسأشرح لكم بالتفصيل عن كل تعديل سنقوم به. نقل المحتوى الى اليمين للمواقع العربية ملاحظة: يمكنك الاستغناء عن هذه الميزة, لأن التحديث الجديد لاضافة AMP اصبحت تدعمها بشكل تلقائي, ولست بحاجة لأضافتها يدوياً. عند تفعيل الاضافة سيكون المحتوى من اليسار الى اليمين, ولكن في لغتنا العربية المحتوى يجب ان يكون من اليمين الى اليسار, وجميع التعديلات التي سنقوم بها اليوم ستكون على ملف function.php. توجه الى لوحة تحكم ووردبريس>>المظهر>>المحرر>>خصائص القالب (functions.php) وقم بوضع هذا الكود آخر الملف add_action( 'amp_post_template_css', 'sb_rtl_styles' ); function sb_rtl_styles( $amp_template ) { ?> body { direction: rtl; unicode-bidi: embed; } <?php } 1 2 3 4 5 6 7 8 9 add_action( 'amp_post_template_css', 'sb_rtl_styles' ); function sb_rtl_styles( $amp_template ) { ?> body { direction: rtl; unicode-bidi: embed; } <?php } بعد ذلك اضغط على تحديث الملف لحفظ التعديلات, ستجد الآن ان المحتوى اصبح من اليمين الى اليسار وستجد فارق كبير في شكل الصفحة. وضع الصورة البارزة داخل الصفحة ملاحظة: يمكنك الاستغناء عن هذه الميزة, لأن التحديث الجديد لاضافة AMP اصبحت تدعمها بشكل تلقائي, ولست بحاجة لأضافتها يدوياً. في كثير من المدونات تقوم بكتابة مقالات دون صور, والصورة الوحيدة الموجودة داخل الصفحة هي الصورة البارزة والتي تعطي شكل جميل للصفحة, ولكن في صفحات AMP الصورة البارزة لا تظهر, لذلك مثل هذه المواقع ستواجه مشكلة عدم وجود صور داخل الصفحة وهذا شيء غير جميل ان تجد صفحة بكلمات فقط دون صور, لذلك طريقة وضع الصورة البارزة داخل الصفحة هي كالتالي: اذهب الى مظهر>>محرر>>خصائص القالب (functions.php) وقم بوضع هذا الكود آخر الملف add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' ); function xyz_amp_add_custom_actions() { add_filter( 'the_content', 'xyz_amp_add_featured_image' ); } function xyz_amp_add_featured_image( $content ) { if ( has_post_thumbnail() ) { // Just add the raw <img /> tag; our sanitizer will take care of it later. $image = sprintf( '<p class="xyz-featured-image">%s</p>', get_the_post_thumbnail() ); $content = $image . $content; } return $content; } 1 2 3 4 5 6 7 8 9 10 11 12 13 add_action( 'pre_amp_render_post', 'xyz_amp_add_custom_actions' ); function xyz_amp_add_custom_actions() { add_filter( 'the_content', 'xyz_amp_add_featured_image' ); } function xyz_amp_add_featured_image( $content ) { if ( has_post_thumbnail() ) { // Just add the raw <img /> tag; our sanitizer will take care of it later. $image = sprintf( '<p class="xyz-featured-image">%s</p>', get_the_post_thumbnail() ); $content = $image . $content; } return $content; } ثم اضغط على تحديث الملف, عد لصفحة AMP وقم بعمل تحديث للصفحة ستجد ان الصورة البارزة قد ظهرت. اضافة Schema للمقالات من الجميل الاهتمام بالشكل, ولكن ايضاً يجب مراعاة محركات البحث, اضافة Schema امر يُحبذه محرك البحث, واضافته لصفحات AMP سهل وبسيط وبنفس الطريقة السابقة, وسنقوم كمثال بأخذ التصنيف NewsArticle وسنختبر الصفحة على اداة Structured data testing tool اتبع نفس المسار الموجود في الاعلى: مظهر>>محرّر>>خصائص القالب (functions.php) وقم بوضع هذا الكود آخر الملف (تحت الكود الخاص بالصورة البارزة). add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 ); function xyz_amp_modify_json_metadata( $metadata, $post ) { $metadata['@type'] = 'NewsArticle'; $metadata['publisher']['logo'] = array( '@type' => 'ImageObject', 'url' => get_template_directory_uri() . '/images/my-amp-metadata-logo.png', 'height' => 60, 'width' => 600, ); return $metadata; } 1 2 3 4 5 6 7 8 9 10 11 12 13 14 add_filter( 'amp_post_template_metadata', 'xyz_amp_modify_json_metadata', 10, 2 ); function xyz_amp_modify_json_metadata( $metadata, $post ) { $metadata['@type'] = 'NewsArticle'; $metadata['publisher']['logo'] = array( '@type' => 'ImageObject', 'url' => get_template_directory_uri() . '/images/my-amp-metadata-logo.png', 'height' => 60, 'width' => 600, ); return $metadata; } اضغط الآن على تحديث الملف, ثم اذهب الى الأداة وقم بعمل اختبار للصفحة ستجد تفاصيل المقالة كاملة وبدون أخطاء, كما في الصورة.  الكثير من الخيارات باضافة واحدة وضرورية لسنا الآن بحاجة الى تغيير كل شيء بشكل يدوي, فكعادتها Yoast سباقة في كل شيء, وقامت منذ بداية اطلاق مشروع AMP بتطوير اضافة مُكملة لعمل Yoast Seo واسمها Glue for Yoast SEO & AMP, تحوي على الكثير من الخصائص والتعديلات والاشياء المهمة جداً والتي سنشرحها الآن. بعد تنزيل الاضافة وتفعيلها, اذهب الى SEO ثم AMP, ستظهر لك خيارات تفعيل AMP للمقالات والصفحات والوسائط, وستكون مُفّعلة بشكل تلقائي للمقالات, ولديك حرية الاختيار في تفعيلها لباقي الموقع. اذهب الى Design وهذا ما نريده وهو الأهم, يمكنك رفع صورة AMP ICON, واختيار لون المحتوى من حيث لون الهيدر ولون العنوان ولون النص ولون Post meta info.  وستجد خصائص اخرى خاصة باللينكات وغيرها. اذهب الآن الى Analytics وقم بوضع كود google analytics الخاص بك لكي يتم حساب الزيارات التي تأتي لصفحات AMP وتحليلها, حيث سيكون لها كود خاص بها, وهو التالي <amp-analytics type="googleanalytics" id="analytics1"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <amp-analytics type="googleanalytics" id="analytics1"> <script type="application/json"> { "vars": { "account": "UA-XXXXX-Y" }, "triggers": { "trackPageview": { "on": "visible", "request": "pageview" } } } </script> </amp-analytics> الآن قم بتغيير بيانات الحساب الموجود في الكود “UA-XXXXX-Y” الى حسابك الخاص في احصائيات جوجل “Tracking Id”, بعد ذلك اضغط على حفظ التغييرات. اضافة اعلانات ادسنس داخل صفحات AMP ملاحظة: يمكنك وضع اعلانات ادسنس بشكل مباشر داخل صفحات AMP وذلك باستخدام اضافة AMP for WP – Accelerated Mobile Pages والتي بها ميزات كثيرة جداً. اذهب الى لوحة تحكم ووردبريس>>اضافات>>المحرر>>اختر اضافة AMP لنقوم بتحريرها والعمل عليها, ثم اختر ملف single.php للتعديل عليه.  كود اعلانات ادسنس يختلف عن الكود الاصلي الذي يقدمه لك ادسنس, وهو على الشكل التالي: <amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-901276386425" data-ad-slot="44441594"> </amp-ad> 1 2 3 4 5 <amp-ad width=300 height=250 type="adsense" data-ad-client="ca-pub-901276386425" data-ad-slot="44441594"> </amp-ad> في البداية, قم بوضع data-ad-client و data-ad-slot للوحدة الاعلانية الخاصة بك وتغيير مقاسات الاعلان الى الحجم المناسب الذي تستخدمه في الوحدة الاعلانية ففي هذا المثال قمت بوضع اعلان بمقاسات 300*250, ثم قم بنسخ الكود ووضعه في المكان الذي تريد داخل ملف single.php الذي ذهبنا اليه بعد قليل, ثم اضغط على تحديث الملف. المصدر: منتديات رحيل لكل العرب - من قسم: قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress |
|
|
اقتباس |
| أضف رد جديد |
«
طريقة تساعدك علي تحويل الصفحات الى قفل اخضر بعد تركيب https
|
اضافات ضرورية جدا لكل موقع يستخدم ووردبريس
»
| الذين يشاهدون محتوى الموضوع الآن : 1 ( الأعضاء 0 والزوار 1) | |
|
|
 المواضيع المتشابهه
المواضيع المتشابهه
|
||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| ما هي استراتيجة السيو لعام 2019 | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 28-07-2019 04:44 PM |
| طرق تحسين ترتيب اليكسا | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 27-07-2019 11:47 PM |
| ما هي اساليب وتقنيات سيو 2019 ؟ | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 1 | 27-07-2019 11:01 AM |
| ما هي طريقة تحسين proper coding صفحات موقعك للسيو؟ | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 14-03-2019 03:05 PM |
| كيفية تحسين سرعة موقعك 250% ؟ | raheel | قسم تطوير المواقع ومحركات البحث والسيو Seo والووردبريس WordPress | 0 | 13-03-2019 04:48 PM |
الساعة الآن 09:15 AM


 العرض العادي
العرض العادي



